UX Design Work





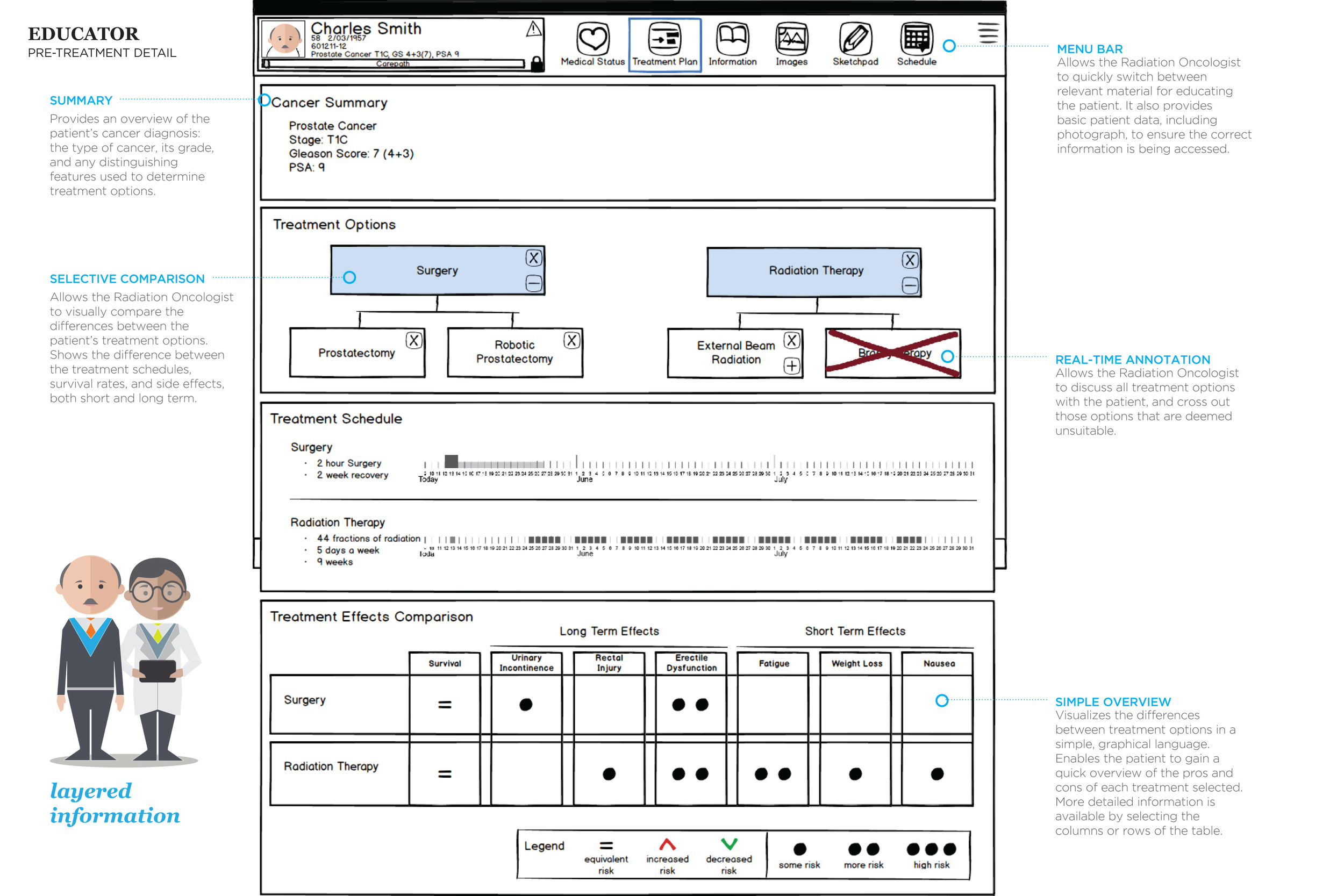
This image provides an detailed overview of the Educator software concept that I developed during my internship at Elekta. It displays the treatment planning tool, which allows the Radiation Oncologist to present and compare the patient's different treatment options simply and visually.
This UX sketch was built in Balsamiq.
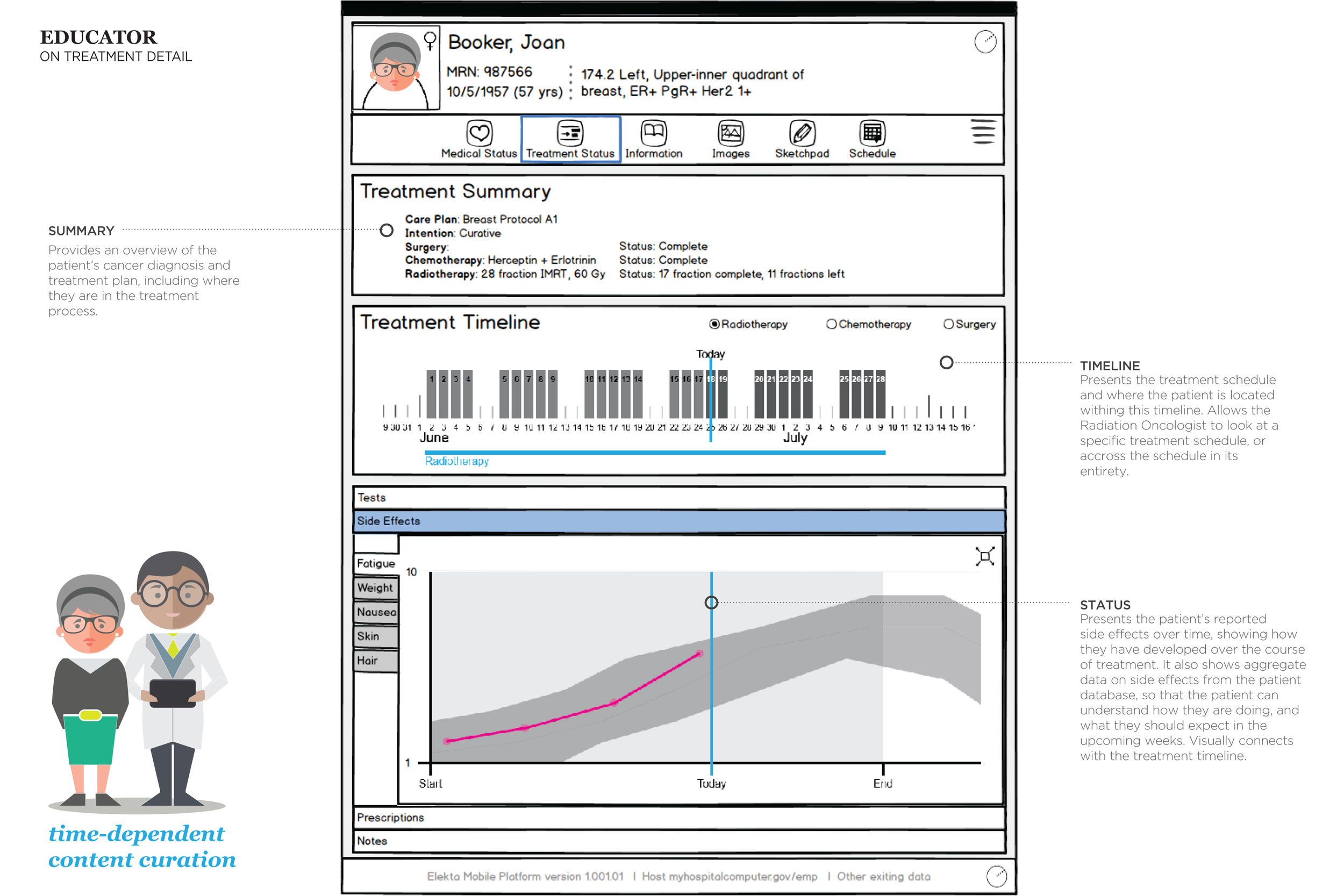
This image provides another detailed view of Educator, this time focusing on the On Treatment view of the concept. This view focuses on presenting a understandable timeline of where the patient is in their treatment, how they are doing with side effects, and what they should expect in near future..
This UX sketch was built in Balsamiq.
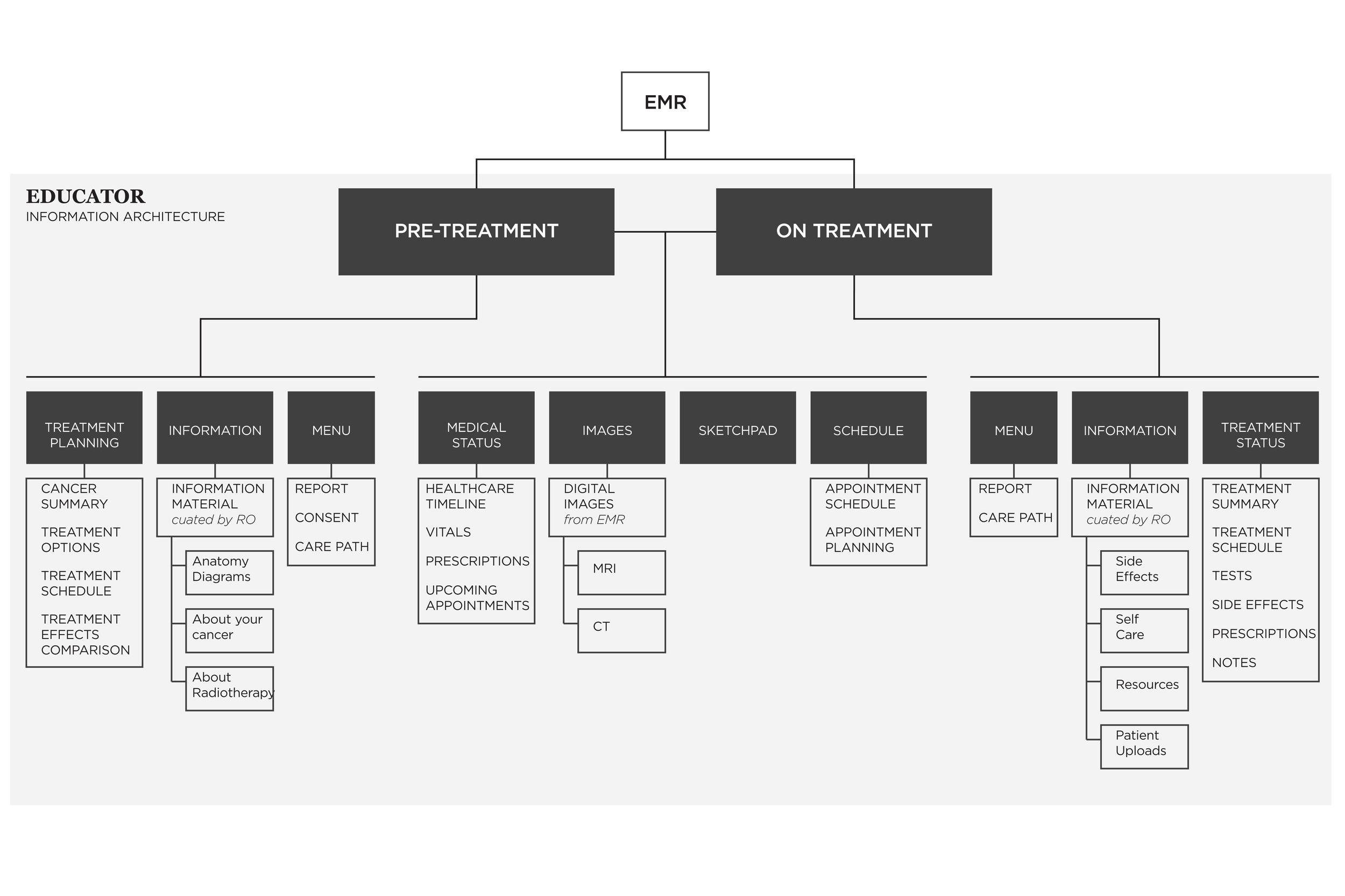
This image shows the information architecture of the Educator software, and its two different configurations. Educator is embedded within the Radiation Oncologist's EMR, and draws on relevant information contained within the patient's medical record.
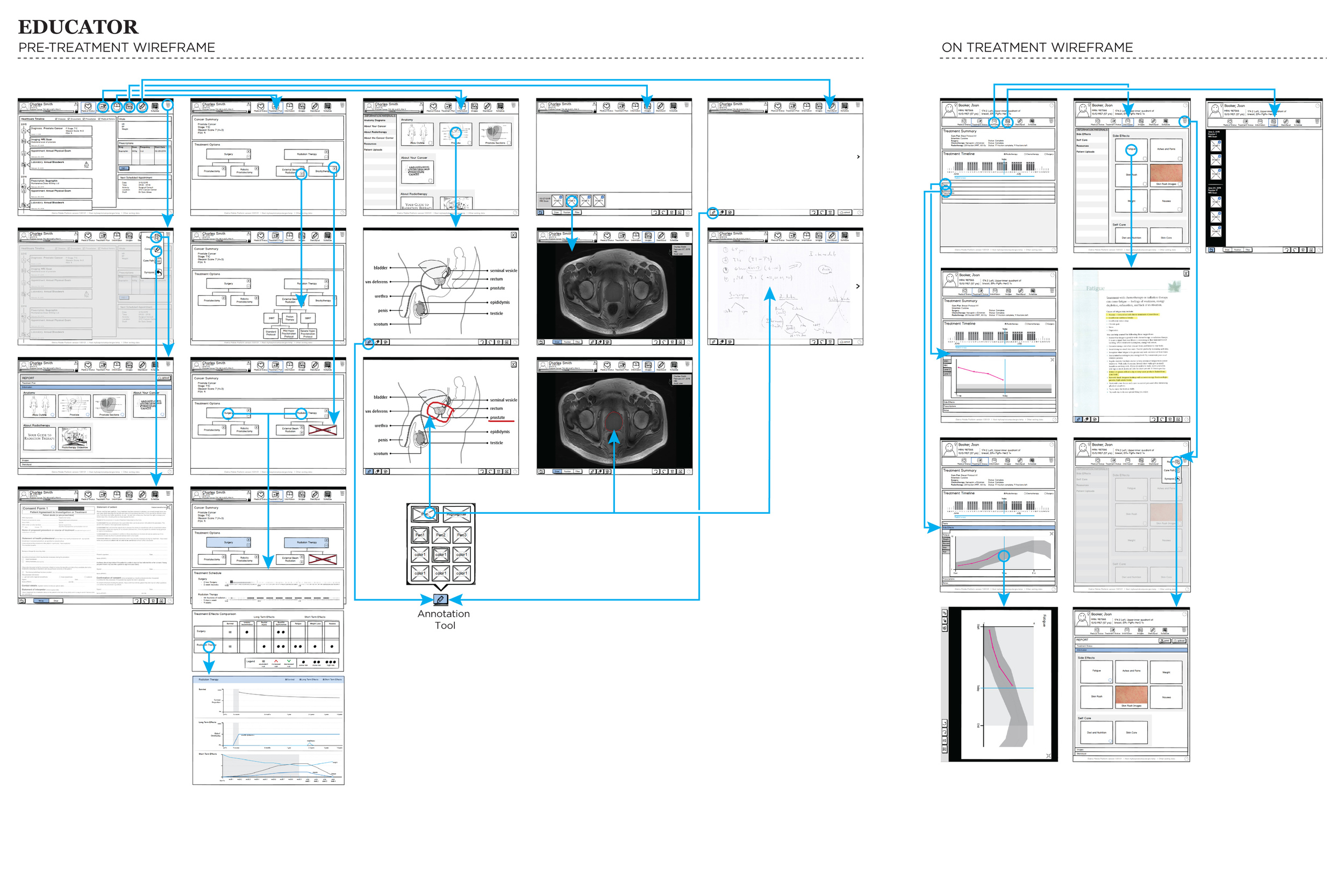
This image shows wireframes of the Educator software's two different configurations, which allow for tailoring the information presented to the patient based upon where they are in the treatment process, i.e. pre-treatment or on treatment.
I used InVision to create a clickable prototype of these wireframes for user testing with Radiation Oncologists, Patient Educators, and patients.
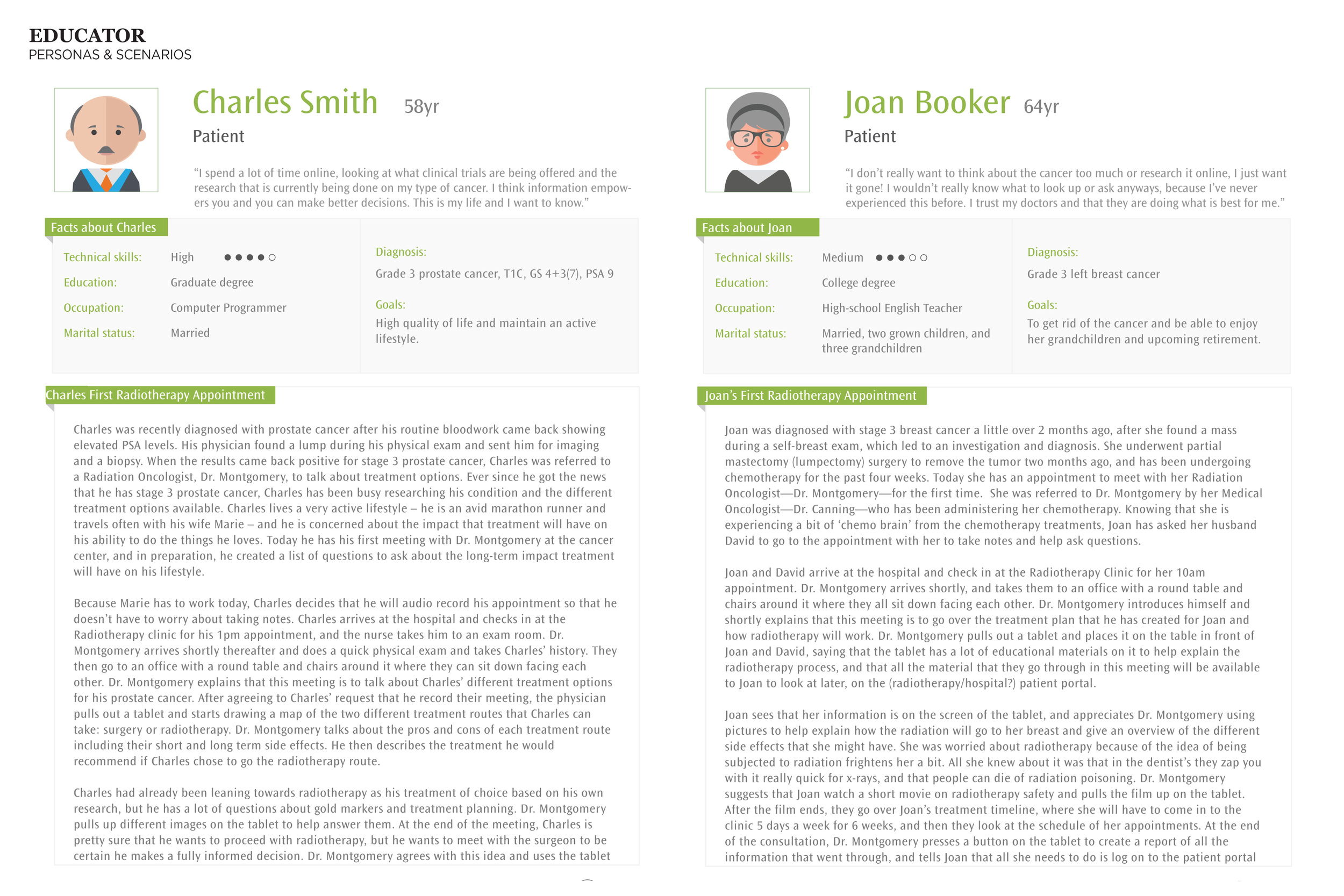
These are two patient personas and scenarios that I developed out of my user research, which helped drive the development of the Educator concept.
More information about the research behind this work available on the POIS project page.